Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
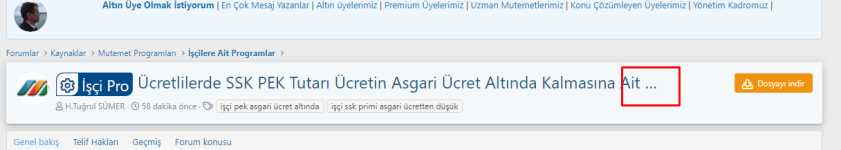
Nasıl yapılır ? Uzun başlıklarda İndir butonunun kayması
- Konbuyu başlatan htsumer
- Başlangıç tarihi
Nasıl yapılır ? Uzun başlıklarda İndir butonunun kayması
yukardaki koda bunu ekleyin
CSS:
overflow: hidden;
text-overflow: ellipsis;
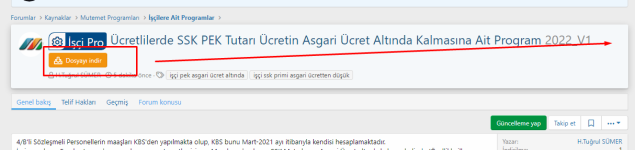
white-space: nowrap;basit bir yöntem olarak p-title-value max-width ekleyebilirsiniz. tabi bu bağzı kısımlarda bozulma yapabilir deneme yanılma.Başlık biraz fazla olunca İndir butonu kayma yaparak alta iniyor. Bunun bir çözümü varmı? Sağda kalması için
Ekli dosyayı görüntüle 18819
CSS:
.p-title-value {
max-width: 80%;
}basit bir yöntem olarak p-title-value max-width ekleyebilirsiniz. tabi bu bağzı kısımlarda bozulma yapabilir deneme yanılma.
CSS:.p-title-value { max-width: 80%; }
İkinizede teşekkür ederim İstediğim oldu ama Başlık karakter sonu maskeleniyor.. Başka bir çözümü varmı acaba. Başlığı sonu alta gelmesi gibiyukardaki koda bunu ekleyin
CSS:overflow: hidden; text-overflow: ellipsis; white-space: nowrap;

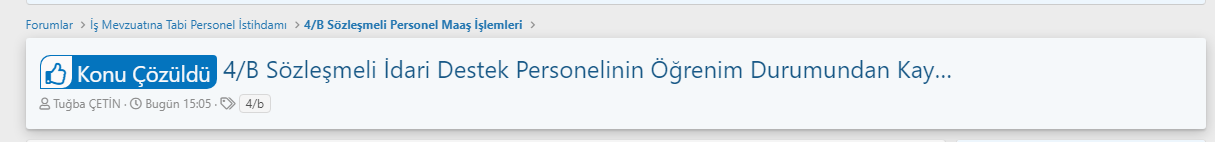
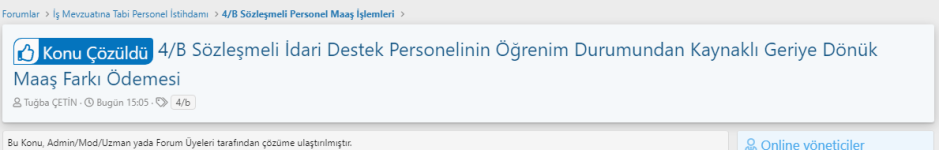
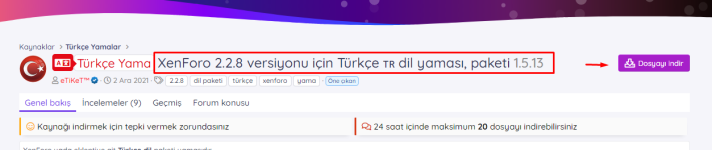
Mesela buda uzun bir cümle ama hiç taşma yapmıyor.
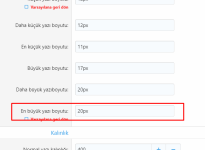
Konu başlıklarının puntasını düşürsem olurmu ki? oda nerden yapılacak araştırmak lazım

Merhaba bunu yapmak istiyorsanız font değerini küçültün

yada buradaki gibi

CSS:
.p-title-value {
padding: 0;
margin: 0 0 5px 0;
font-size: 20px;
font-weight: 400;
min-width: 0;
margin-right: auto;
}
yada buradaki gibi
p-body-inner değerini artırarak çözün
CSS:
.p-body-inner {
display: flex;
flex-direction: column;
width: 100%;
max-width: 95%;
padding: 0 10px;
margin: 0 auto;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 20px;
}
Çok Teşekkür ederim. Bu işimi gördü..Merhaba bunu yapmak istiyorsanız font değerini küçültün
CSS:.p-title-value { padding: 0; margin: 0 0 5px 0; font-size: 20px; font-weight: 400; min-width: 0; margin-right: auto; }
Ekli dosyayı görüntüle 18825
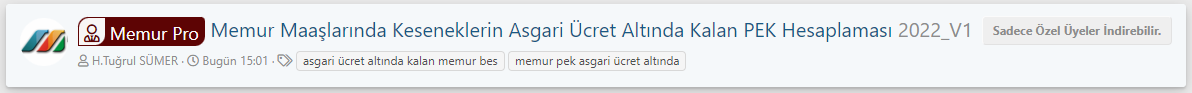
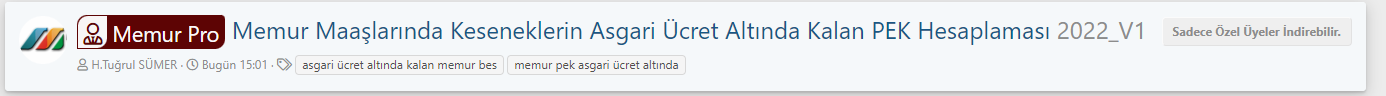
yada buradaki gibip-body-innerdeğerini artırarak çözün
CSS:.p-body-inner { display: flex; flex-direction: column; width: 100%; max-width: 95%; padding: 0 10px; margin: 0 auto; padding-left: 10px; padding-right: 10px; padding-top: 10px; padding-bottom: 20px; }
Ekli dosyayı görüntüle 18826
Yalnız extra yerine bu başlıkların renk font vb. ayarlanan kısmını bulamamadım .Orda extra less bölümüne almak istiyorum ilk verdiğiniz kodu.Bunu
.p-title-value {
padding: 0;
margin: 0 0 5px 0;
font-size: 20px;
font-weight: 400;
min-width: 0;
margin-right: auto;
}

Burda hangisinde başlık renk font ayarları bulamadı bir türlü

Bende extra css eklemek, asıl ayar bölümünü geçersiz kılacağı için ilgili yerden ayarlamak istiyorum. Yani adam sistemi kurmuş ayar düğmesi yapmış ben onu geçersiz kılmak istemiyorum mecbur kalmadıkçamerhaba kodlama bilgim var ama açıkçası kenforo dan fazla anlamıyorum lakin mantıklı olanıMetin Düzenlemeleribölümü olmalı.
Bulunca burdan paylaşırım