Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Siteye Hack Status Nasıl Eklenir?
- Konbuyu başlatan Loreann51
- Başlangıç tarihi
Nasıl yapılır ? Siteye Hack Status Nasıl Eklenir?
Hocam bende resımlı olarak gozukmuyor yardımcı olurmusun bana

XF 2.1 Eklenti - XenForo Widget İle Hack Status Oluşturma
Merhabalar, buradaki Sitede f00d gibi iconlar gözükmüyor konuda yapılan istek üzerine bu konu hazırlanmıştır. Sidebar alanında Hack Status oluşturmak isteyenler ilgili kodları kullanabilirler. Yapılması Gerekenler. Öncelikle aşağıdaki yolu...
 xenforo.gen.tr
xenforo.gen.tr
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
hack status derken neyi ifade ediyorsunuz ? Biraz daha açık ve net olursanız daha hızlı yardım alabilirsiniz.
Screenshothack status derken neyi ifade ediyorsunuz ? Biraz daha açık ve net olursanız daha hızlı yardım alabilirsiniz.
bunun gibi mesela
Bahsettiğin şeyden anladığım kadarıyla Tab kullanarak o şekilde son hackleri sıralamak istiyorsun.XenForo2 de gelen Widgetlardaki HTML kullanılabilir.Daha detaylı ve düzgün anlatımı yapacaklardır.Screenshot
bunun gibi mesela
aynen ondan bahsediyorum lütfen yardımcı olun bizeBahsettiğin şeyden anladığım kadarıyla Tab kullanarak o şekilde son hackleri sıralamak istiyorsun.XenForo2 de gelen Widgetlardaki HTML kullanılabilir.Daha detaylı ve düzgün anlatımı yapacaklardır.
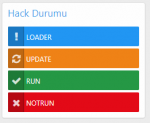
Böyle birşey yapabilirsin.

Extra.less girilecek
Widget oluştur
Widget key : hackstatuts
Title : Hack Durumu
Forum list: Sidebar
Template

Extra.less girilecek
Kod:
.status {color: rgba(255,255,255,0.8);border-radius: 2px;display: inline-block;position: relative;padding: 10px 6px 8px 32px;margin-bottom: 4px;cursor: pointer;font-weight: normal;list-style: none;font-size: 12px;width: 100%;}
.status:before {background-color: rgba(0,0,0,0.2);position: absolute;border-right: 2px solid rgba(0,0,0,0.1);top: 0;bottom: 0;left: 0;padding: 6px 1px 0 5px;width: 20px;font-family: FontAwesome;text-align: center;font-size: 17px;}
.loader {background-color: #2196F3;}
.loader:before {content: "\f12a";}
.update {background-color: #ef8216;}
.update:before {content: "\f021";}
.run {background-color: #259845;}
.run:before {content: "\f00c";}
.notrun {background-color: #e30a17;}
.notrun:before {content: "\f00d";}Widget oluştur
Widget key : hackstatuts
Title : Hack Durumu
Forum list: Sidebar
Template
Kod:
<span class="status loader" dir="auto"><a href="http://linkgir"> LOADER </a></span>
<span class="status update" dir="auto"><a href="http://linkgir"> UPDATE</a></span>
<span class="status run" dir="auto"><a href="http://linkgir"> RUN </a></span>
<span class="status notrun" dir="auto"><a href="http://linkgir"> NOTRUN</a></span>Ek olarak, linkler hangi durumda olduklarına bağlı olarak farklı şekilde tasarlanabilir .
Dört bağlantı durumu:
Dört bağlantı durumu:
- a:link - normal, görünmeyen bir bağlantı
- a:visited - kullanıcının ziyaret ettiği bir bağlantı
- a:hover - kullanıcı fareyle üzerine geldiğinde bir bağlantı
- a:active - Tıklandığı anda bir bağlantı
Kod:
a:link {color: red;}
a:visited {color: green;}
a:hover {color: hotpink;}
a:active {color: blue;}Ek olarak, linkler hangi durumda olduklarına bağlı olarak farklı şekilde tasarlanabilir .
Dört bağlantı durumu:
- a:link - normal, görünmeyen bir bağlantı
- a:visited - kullanıcının ziyaret ettiği bir bağlantı
- a:hover - kullanıcı fareyle üzerine geldiğinde bir bağlantı
- a:active - Tıklandığı anda bir bağlantı
Kod:a:link {color: red;} a:visited {color: green;} a:hover {color: hotpink;} a:active {color: blue;}
e bunu nereye yapacağız

