Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Eklenti isteği Sağ da Hesap no kutusu.
- Konbuyu başlatan trakyamuzik
- Başlangıç tarihi
Kullanıcı adını bilmediği yada bulamadığı bu eklentiyi istemektedir.
html ile olur.. ben yapamam.. :/htmlle yapsan daha mantıklı değilmi?
Widget oluşturarak bu işlemi çok basit bir şekilde gerçekleştirebilirsiniz.
Görünüm ve diller -> Widget yöneticisi alanına gelerek Widget Ekle butonuna tıklayın. Karşınıza gelen Widget tanımı seçeneklerinden HTML seçeneğini seçip Widget Ekle butonuna tıklayın. Karşınıza gelen alandan seçenekleri aşağıdaki gibi düzenleyin.
Widget kimliği-ID: forum_bagis_kutusu
Başlık: Forum Bağış Kutusu
Bu pozisyonlarda göster: Forum listesi: Kenar çubuğu (Sıra 1 Olsun)
Şablon:
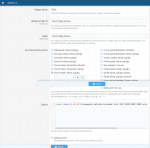
Widget alanı Ayarları Ekran Görüntüsü:

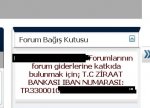
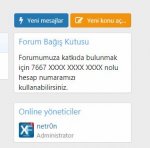
Sonuç:

Görünüm ve diller -> Widget yöneticisi alanına gelerek Widget Ekle butonuna tıklayın. Karşınıza gelen Widget tanımı seçeneklerinden HTML seçeneğini seçip Widget Ekle butonuna tıklayın. Karşınıza gelen alandan seçenekleri aşağıdaki gibi düzenleyin.
Widget kimliği-ID: forum_bagis_kutusu
Başlık: Forum Bağış Kutusu
Bu pozisyonlarda göster: Forum listesi: Kenar çubuğu (Sıra 1 Olsun)
Şablon:
Kod:
<span class="p-title">Forumumuza katkıda bulunmak için 7667 XXXX XXXX XXXX nolu hesap numaramızı kullanabilirsiniz.</span>Widget alanı Ayarları Ekran Görüntüsü:

Sonuç:

Çok teşekkür ederim..
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Bunu biraz daha nasıl şekillendirebiliriz
 netr0n hocam. Mesela ben bunu HATIRLA olarak bazı konular için kullanmak istiyorum. Kodlama konusunda fırsatın olursa yardımcı olabilir misin ?
netr0n hocam. Mesela ben bunu HATIRLA olarak bazı konular için kullanmak istiyorum. Kodlama konusunda fırsatın olursa yardımcı olabilir misin ?
1- Anket Widget olduğu gibi bu widget nasıl bir ikon ilave edebilirim ?
2- Widget içine "Detay için TIKLAYINIZ" diyerek ilgili konu linkini nasıl verebilirim ?
Şimdiden teşekkürler
1- Anket Widget olduğu gibi bu widget nasıl bir ikon ilave edebilirim ?
2- Widget içine "Detay için TIKLAYINIZ" diyerek ilgili konu linkini nasıl verebilirim ?
Şimdiden teşekkürler
Ekli dosyalar
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Tesekkurler kardesim, şimdiden teşekkürler ederimYarın eklerim bu konuya
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Hatırlatayım dedimYarın eklerim bu konuya
Hatırlatayım dedim
Ben tamamen unutmuştum bunu
Buradaki anlatım aynen geçerlidir. Eklenti isteği - Sağ da Hesap no kutusu.
İlaveten aşağıdaki anlatımı uygulamanız yeterlidir.
Şablon alanına aşağıdaki kodları ekleyin.
Kod:
<div class="bildiri">
<p>Buraya Yazı Gelecek</p>
<div class="ButtonAlan"><a href="Link-Eklenecek">Link Yazısı</a>
</div>
</div>Kullanmış olduğunuz temanın extra.less şablonuna aşağıdaki css kodlarını ekleyin.
Kod:
.bildiri {
position: relative;
padding: 1em 1.5em;
color: #fff;
background: #2577B1;
}
.bildiri:before {
content: "";
position: absolute;
top: 0;
right: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #2577B1 #fff;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
.ButtonAlan{
width: 100%;
height: 30px;
background: #353b48;
position: absolute;
left: 0px;
text-align: center;
font-family: sans-serif;
cursor: pointer;
}
.ButtonAlan a{
color: #FFF !important;
text-decoration: none;
justify-content: center;
line-height: 30px;
}
.ButtonAlan:hover {
background: #f2930d;
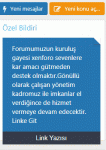
}Örnek Görünüm:

Ufakta olsa css bildiğinizi varsayarak alanın renklerini değiştirmek isterseniz css üzerinden istediğiniz renk kodlarını ekleyerek değiştirebilirsiniz..
Son düzenleme: