Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Çözüldü Mesaj metninin koşula bağlı görünmesi
- Konbuyu başlatan htsumer
- Başlangıç tarihi
Bu sorun verilen destek sayesinde çözüme ulaştırılmıştır.
Çözüldü Mesaj metninin koşula bağlı görünmesi
Merhabalar,
Şöyle bir konu var : XF 2.2 - UNIX Timestamp in Certain Templates bu size bir bilgi vere bilir sanırım.
Şöyle bir konu var : XF 2.2 - UNIX Timestamp in Certain Templates bu size bir bilgi vere bilir sanırım.
- Katılım
- 4 Ara 2016
- Mesajlar
- 9,058
- Çözümler
- 1,034
Merhabalar,
Şöyle bir konu var : XF 2.2 - UNIX Timestamp in Certain Templates bu size bir bilgi vere bilir sanırım.
Şöyle bir konu var : XF 2.2 - UNIX Timestamp in Certain Templates bu size bir bilgi vere bilir sanırım.
Unix kodlarda zaman tam olarak işleniyor mesela 1618588800, 16 Nisan 2021 Cuma 16: 00: 00 gibi. B durumda alternatif bir php kodu buldum.Merhabalar,
Şöyle bir konu var : XF 2.2 - UNIX Timestamp in Certain Templates bu size bir bilgi vere bilir sanırım.
PHP:
<?php
$saat=date('H');
if($saat == 01 || $saat == 02 || $saat == 03 || $saat == 04 || $saat == 05 || $saat == 06 || $saat == 07 || $saat == 23 || $saat == 00){
echo "Metni gösterme";
}
else{
echo "Metni göster";
}
?>
HTML:
<span class="style1">METİN GÖSTERİLECEK KISIM</span> </strong><br>metin gösterilecek kısım yazan yere yukardaki php echosu nasıl ekleyebilirim?
Php kodunu şablona sokamazsınız. Php kodunu çalıştırmak yani şablona çekmek için özel eklenti yazmanız gerekir. Aşağıdaki kodu dener misiniz?
Sunucu saatinizin Türkiye saati ile uyumlu çalıştığına dikkat edin.
Sunucu saatinizin Türkiye saati ile uyumlu çalıştığına dikkat edin.
HTML:
<xf:if is="{{ date($xf.time, 'H') }} == 23 || {{ date($xf.time, 'H') }} == 00 || {{ date($xf.time, 'H') }} == 01 || {{ date($xf.time, 'H') }} == 02 || {{ date($xf.time, 'H') }} == 03 || {{ date($xf.time, 'H') }} == 04 || {{ date($xf.time, 'H') }} == 05 || {{ date($xf.time, 'H') }} == 06 || {{ date($xf.time, 'H') }} == 07">
Buraya gösterilecek metin gelecek.
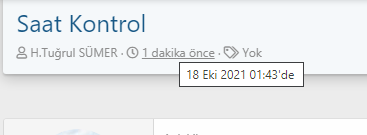
</xf:if>Saat 01:43 itibarıyla kodu ekledim ama yine göründü. Yarına kadar bekliyeceğim belki sunucu saati ile uyumsuzdur. Forumda normal saat görünüyorPhp kodunu şablona sokamazsınız. Php kodunu çalıştırmak yani şablona çekmek için özel eklenti yazmanız gerekir. Aşağıdaki kodu dener misiniz?
Sunucu saatinizin Türkiye saati ile uyumlu çalıştığına dikkat edin.
HTML:<xf:if is="{{ date($xf.time, 'H') }} == 23 || {{ date($xf.time, 'H') }} == 00 || {{ date($xf.time, 'H') }} == 01 || {{ date($xf.time, 'H') }} == 02 || {{ date($xf.time, 'H') }} == 03 || {{ date($xf.time, 'H') }} == 04 || {{ date($xf.time, 'H') }} == 05 || {{ date($xf.time, 'H') }} == 06 || {{ date($xf.time, 'H') }} == 07"> Buraya gösterilecek metin gelecek. </xf:if>
Ordaki 23-07 arası olan rakamları 08-22 olarak değiştirin veya başka bir alternatifSaat 01:43 itibarıyla kodu ekledim ama yine göründü. Yarına kadar bekliyeceğim belki sunucu saati ile uyumsuzdur. Forumda normal saat görünüyor
HTML:
<xf:if is="{{ date($xf.time, 'H') }} == 23 || {{ date($xf.time, 'H') }} == 00 || {{ date($xf.time, 'H') }} == 01 || {{ date($xf.time, 'H') }} == 02 || {{ date($xf.time, 'H') }} == 03 || {{ date($xf.time, 'H') }} == 04 || {{ date($xf.time, 'H') }} == 05 || {{ date($xf.time, 'H') }} == 06 || {{ date($xf.time, 'H') }} == 07">
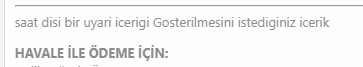
saat disi bir uyari icerigi
<xf:else />
Gosterilmesini istediginiz icerik
</xf:if>Saat 01:43 itibarıyla kodu ekledim ama yine göründü. Yarına kadar bekliyeceğim belki sunucu saati ile uyumsuzdur. Forumda normal saat görünüyor
Şablona şu kodu koyun bakalım saat olarak ne gösteriyor:
{{ date($xf.time, 'H:i:s') }} saati forum saati ile tam uyumlu göstermesine gerek yok 3 saat ileri, geri ise ufak bir hesaplama ile ileriden veya geriden başlatabilirsiniz. Saat 14:44 itibarıyla denedim ikisi çıktıOrdaki 23-07 arası olan rakamları 08-22 olarak değiştirin veya başka bir alternatif
HTML:<xf:if is="{{ date($xf.time, 'H') }} == 23 || {{ date($xf.time, 'H') }} == 00 || {{ date($xf.time, 'H') }} == 01 || {{ date($xf.time, 'H') }} == 02 || {{ date($xf.time, 'H') }} == 03 || {{ date($xf.time, 'H') }} == 04 || {{ date($xf.time, 'H') }} == 05 || {{ date($xf.time, 'H') }} == 06 || {{ date($xf.time, 'H') }} == 07"> saat disi bir uyari icerigi <xf:else /> Gosterilmesini istediginiz icerik </xf:if>

Şablona şu kodu koyun bakalım saat olarak ne gösteriyor:{{ date($xf.time, 'H:i:s') }}saati forum saati ile tam uyumlu göstermesine gerek yok 3 saat ileri, geri ise ufak bir hesaplama ile ileriden veya geriden başlatabilirsiniz.
Şabona ekledim ama
olmadı