Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
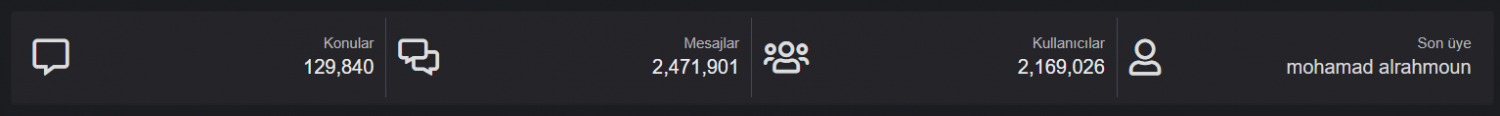
Nasıl yapılır ? Kutu Şeklinde İstatistik Widget
- Konbuyu başlatan mustafaakgul
- Başlangıç tarihi
Nasıl yapılır ? Kutu Şeklinde İstatistik Widget
Merhaba,
 IExlusive öncelikle yazım hatası olmuş düzeltildi. sen onu footer değilde forum istatistik olarak belirle.
IExlusive öncelikle yazım hatası olmuş düzeltildi. sen onu footer değilde forum istatistik olarak belirle.
Görünüm ve Diller / Widget Yöneticisi / Forum İstatistikleri alanına gelip, Forum Listesi: "Forumların Altında" burayı seç kaydet
resimde görüldüğü gibi ister forum listesi, ister forum görünüşü farketmiyor ikiside aynı işlemi görüyor birini seç kaydet.
Aşağıdaki css kodunuda extra.less şablona ekle, Şimdi daha açıklayıcı olmuştur umarım..
Görünüm ve Diller / Widget Yöneticisi / Forum İstatistikleri alanına gelip, Forum Listesi: "Forumların Altında" burayı seç kaydet
resimde görüldüğü gibi ister forum listesi, ister forum görünüşü farketmiyor ikiside aynı işlemi görüyor birini seç kaydet.
Aşağıdaki css kodunuda extra.less şablona ekle, Şimdi daha açıklayıcı olmuştur umarım..
CSS:
@_strStatsBlock-paddingV: @xf-paddingMedium;@_strStatsBlock-paddingH: @xf-paddingLarge;.p-body-pageContent {.block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: block;border-bottom: @xf-borderSize solid...Merhaba,
M
mustafaakgul widget alanından forum istatistik değerini seç. sonrada aşağıdaki css kodunu extra.less şablonuna ekle.
CSS:
.block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: none;}.block-body.block-row {display: grid;grid-template-columns: 25% 25% 25% 25%;&:before {display: none;}.pairs.pairs--justified {padding: 15px 12px;border-right: 1px solid @xf-borderColor;&:before {.m-faBase();font-size: 37px;color: @xf-textColorFeature;float: left;}&:nth-child(1) {.m-faBefore(@fa-var-comment-alt);}&:nth-child(2) {.m-faBefore(@fa-var-comments-alt);}&:nth-child(3) {.m-faBefore(@fa-var-users);}&:nth-child(4) {.m-faBefore(@fa-var-user);border-right: none;}& > dt {float: unset;margin-right: 0;text-align: right;&:after {content: "";}}& > dd {font-weight: 500;font-size: 20px;}}}}@media (max-width: @xf-responsiveMedium) {.block[data-widget-key="forum_overview_forum_statistics"] {.block-body.block-row {grid-template-columns: 50% 50%;.pairs.pairs--justified {text-align: center;&:before {float: unset;display: block;}&:nth-child(1) {border-bottom: 1px solid @xf-borderColor;}&:nth-child(2) {border-bottom: 1px solid @xf-borderColor;border-right: none;}&:nth-child(3) {}&:nth-child(4) {border-right: none;}& > dt {text-align: center;}& > dd {text-align: center;float: unset;}}}}}
Moderatör tarafında düzenlendi:
teşekkürler yardımın için yaptım.
Dediğinizden hiç birşey anlayamadım baştan düzgün anlatabilir misiniz ? Widget alanına baktığımda footer istatistik diğer birşey gözükmüyorMerhaba, M mustafaakgul widget alanından footer istatistik değerini seç. sonrada aşağıdaki css kodunu extra.less şablonuna ekle.
CSS:.block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: none;}.block-body.block-row {display: grid;grid-template-columns: 25% 25% 25% 25%;&:before {display: none;}.pairs.pairs--justified {padding: 15px 12px;border-right: 1px solid @xf-borderColor;&:before {.m-faBase();font-size: 37px;color: @xf-textColorFeature;float: left;}&:nth-child(1) {.m-faBefore(@fa-var-comment-alt);}&:nth-child(2) {.m-faBefore(@fa-var-comments-alt);}&:nth-child(3) {.m-faBefore(@fa-var-users);}&:nth-child(4) {.m-faBefore(@fa-var-user);border-right: none;}& > dt {float: unset;margin-right: 0;text-align: right;&:after {content: "";}}& > dd {font-weight: 500;font-size: 20px;}}}}@media (max-width: @xf-responsiveMedium) {.block[data-widget-key="forum_overview_forum_statistics"] {.block-body.block-row {grid-template-columns: 50% 50%;.pairs.pairs--justified {text-align: center;&:before {float: unset;display: block;}&:nth-child(1) {border-bottom: 1px solid @xf-borderColor;}&:nth-child(2) {border-bottom: 1px solid @xf-borderColor;border-right: none;}&:nth-child(3) {}&:nth-child(4) {border-right: none;}& > dt {text-align: center;}& > dd {text-align: center;float: unset;}}}}}
Hayır yani şunu anlayamadım yani Widget'te Footer istatistik Kısmı olduğunu söyledin Widget Ekle diyip mi yapacağız yoksa Var olan Widgetlar da mı mevcut var olan widgetlara baktığım da Footer istatistik diye birşey yok Forum İstatistik kısmı mevcut.Arkadas anlamış ve yapmış. Sen biraz daha incele bakalım yine anlayamassan tekrar anlatırım.
Merhaba,
 IExlusive öncelikle yazım hatası olmuş düzeltildi. sen onu footer değilde forum istatistik olarak belirle.
IExlusive öncelikle yazım hatası olmuş düzeltildi. sen onu footer değilde forum istatistik olarak belirle.
Görünüm ve Diller / Widget Yöneticisi / Forum İstatistikleri alanına gelip, Forum Listesi: "Forumların Altında" burayı seç kaydet
resimde görüldüğü gibi ister forum listesi, ister forum görünüşü farketmiyor ikiside aynı işlemi görüyor birini seç kaydet.
Aşağıdaki css kodunuda extra.less şablona ekle, Şimdi daha açıklayıcı olmuştur umarım..

Görünüm ve Diller / Widget Yöneticisi / Forum İstatistikleri alanına gelip, Forum Listesi: "Forumların Altında" burayı seç kaydet
resimde görüldüğü gibi ister forum listesi, ister forum görünüşü farketmiyor ikiside aynı işlemi görüyor birini seç kaydet.
Aşağıdaki css kodunuda extra.less şablona ekle, Şimdi daha açıklayıcı olmuştur umarım..
CSS:
@_strStatsBlock-paddingV: @xf-paddingMedium;@_strStatsBlock-paddingH: @xf-paddingLarge;.p-body-pageContent {.block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: block;border-bottom: @xf-borderSize solid @xf-borderColor;}.block-body.block-row {display: flex;padding: 0;.pairs.pairs--justified {-webkit-box-flex: 0;-ms-flex: 0 0 25%;flex: 0 0 25%;max-width: 25%;padding: @_strStatsBlock-paddingH (@_strStatsBlock-paddingH + 2);border-right: @xf-borderSize solid @xf-borderColor;border-radius:20px;-webkit-border-radius: 20px;-moz-border-radius: 20px;&:nth-child(2n) {background-color: #fff;}&:before {.m-faBase();font-size: 30px;color: #0f456b;float: left;line-height: 2;}&:nth-child(1) {&:before {content: "\f4a6";}}&:nth-child(2) {&:before {content: "\f0e0";}}&:nth-child(3) {&:before {content: "\f7bd";}}&:nth-child(4) {border: none;&:before {content: "\f890";}dd {font-size: @xf-fontSizeNormal;font-weight: bold;}}>dt {float: inherit;margin-right: 0;text-align: right;&:after {content: "";}}>dd {font-weight: 500;font-size: @xf-fontSizeLarger;}}}}}@media (max-width: @xf-responsiveWide) {.p-body-pageContent {.block[data-widget-key="forum_overview_forum_statistics"] {.block-body.block-row {.pairs.pairs--justified {&:before {float: none;display: flex;justify-content: center;line-height: normal;}>dt {float: none;text-align: center;}>dd {float: none;text-align: center;}}}}}}@media (max-width: @xf-responsiveMedium) {.p-body-pageContent .block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: inherit;}.block-body.block-row {display: flex;flex-wrap: wrap;.pairs.pairs--justified {flex: auto;width: 50%;max-width: initial;text-align: center;&:before {float: inherit;display: block;}&:nth-child(1) {float: left;border-bottom: @xf-borderSize solid @xf-borderColor;}&:nth-child(2) {float: right;border-right: none;border-bottom: @xf-borderSize solid @xf-borderColor;}&:nth-child(3) {float: left;}&:nth-child(4) {float: right;border: none;}>dt {text-align: center;}>dd {text-align: center;float: inherit;}}}}}
Hazır kodlar, parça kodlar vs bunları kendine göre çevirebilir geliştirebilirsin yoksa kendin baştan yazacaksın.
xenforo konusunda buradan başka destek alabileceğin geniş çaplı bir destek siteside yok.
xenforo konusunda buradan başka destek alabileceğin geniş çaplı bir destek siteside yok.
Yardımcı olduğunuz için teşekkür ederim. Hem forumda yeni olup yapamayanlara da bilgi kaynağı olmuş olur.Merhaba,IExlusive öncelikle yazım hatası olmuş düzeltildi. sen onu footer değilde forum istatistik olarak belirle.
Görünüm ve Diller / Widget Yöneticisi / Forum İstatistikleri alanına gelip, Forum Listesi: "Forumların Altında" burayı seç kaydet
resimde görüldüğü gibi ister forum listesi, ister forum görünüşü farketmiyor ikiside aynı işlemi görüyor birini seç kaydet.
Aşağıdaki css kodunuda extra.less şablona ekle, Şimdi daha açıklayıcı olmuştur umarım..
CSS:@_strStatsBlock-paddingV: @xf-paddingMedium;@_strStatsBlock-paddingH: @xf-paddingLarge;.p-body-pageContent {.block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: block;border-bottom: @xf-borderSize solid @xf-borderColor;}.block-body.block-row {display: flex;padding: 0;.pairs.pairs--justified {-webkit-box-flex: 0;-ms-flex: 0 0 25%;flex: 0 0 25%;max-width: 25%;padding: @_strStatsBlock-paddingH (@_strStatsBlock-paddingH + 2);border-right: @xf-borderSize solid @xf-borderColor;border-radius:20px;-webkit-border-radius: 20px;-moz-border-radius: 20px;&:nth-child(2n) {background-color: #fff;}&:before {.m-faBase();font-size: 30px;color: #0f456b;float: left;line-height: 2;}&:nth-child(1) {&:before {content: "\f4a6";}}&:nth-child(2) {&:before {content: "\f0e0";}}&:nth-child(3) {&:before {content: "\f7bd";}}&:nth-child(4) {border: none;&:before {content: "\f890";}dd {font-size: @xf-fontSizeNormal;font-weight: bold;}}>dt {float: inherit;margin-right: 0;text-align: right;&:after {content: "";}}>dd {font-weight: 500;font-size: @xf-fontSizeLarger;}}}}}@media (max-width: @xf-responsiveWide) {.p-body-pageContent {.block[data-widget-key="forum_overview_forum_statistics"] {.block-body.block-row {.pairs.pairs--justified {&:before {float: none;display: flex;justify-content: center;line-height: normal;}>dt {float: none;text-align: center;}>dd {float: none;text-align: center;}}}}}}@media (max-width: @xf-responsiveMedium) {.p-body-pageContent .block[data-widget-key="forum_overview_forum_statistics"] {.block-minorHeader {display: inherit;}.block-body.block-row {display: flex;flex-wrap: wrap;.pairs.pairs--justified {flex: auto;width: 50%;max-width: initial;text-align: center;&:before {float: inherit;display: block;}&:nth-child(1) {float: left;border-bottom: @xf-borderSize solid @xf-borderColor;}&:nth-child(2) {float: right;border-right: none;border-bottom: @xf-borderSize solid @xf-borderColor;}&:nth-child(3) {float: left;}&:nth-child(4) {float: right;border: none;}>dt {text-align: center;}>dd {text-align: center;float: inherit;}}}}}
Ekli dosyayı görüntüle 13820