Merhabalar arkadaşlar öncelikle bayramınız kutlu olsun.
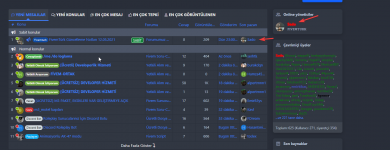
Bir kaç sorum olacak yapılan bir güncellemeden sonra Eskiden gözüken şuan lakin gözükmeyen kullanıcı renkleri mevcut Ok işaretlerini görebilirsiniz. Normalde orada kullanıcı rengi ne ise o şekilde renk gözükürdu.

Gene renk ile ilgili bu sefer kategorilerde var bu , gördüğünüz gibi kullanıcı isimleri gri şeklinde renkli değil ve masmavi konu başlıkları koyu bir mavi normal şartlarda okunduğunda bu renk daha açık bir hal alırdı ve okunduğu daha önceden konunun anlaşılırdı şuan ise bir güncelleme sonrası bu şekilde oldu ve düzeltemedim yardımlarınızı beklemekteyim.
Genel olarak yazıların renkleri ile bir problem yaşamaktayım hepsi ya aynı ya hiç yok renksiz tam çözebilmiş değilim.

Bir kaç sorum olacak yapılan bir güncellemeden sonra Eskiden gözüken şuan lakin gözükmeyen kullanıcı renkleri mevcut Ok işaretlerini görebilirsiniz. Normalde orada kullanıcı rengi ne ise o şekilde renk gözükürdu.

Gene renk ile ilgili bu sefer kategorilerde var bu , gördüğünüz gibi kullanıcı isimleri gri şeklinde renkli değil ve masmavi konu başlıkları koyu bir mavi normal şartlarda okunduğunda bu renk daha açık bir hal alırdı ve okunduğu daha önceden konunun anlaşılırdı şuan ise bir güncelleme sonrası bu şekilde oldu ve düzeltemedim yardımlarınızı beklemekteyim.
Genel olarak yazıların renkleri ile bir problem yaşamaktayım hepsi ya aynı ya hiç yok renksiz tam çözebilmiş değilim.

Son düzenleme:


