- Katılım
- 4 May 2018
- Mesajlar
- 846
- Çözümler
- 22
Merhabalar, kendi formumda uygulamış olduğum kullanıcının postbit arkaplanında gif ve ya istediğiniz tür fotoğraf kullanarak daha şık görünmesini sağlayabilirsiniz. Bunun için yapacağınız şeyler:
Admin CP > Görünüm ve diller > Temalarınız > "Temanız" - Şablonlar > message_macros dosyasını açarak baştaki
bu kodun altına
bu kodu atın. Daha sonra extra.less şablonunun içerisine
kodu atın.
Son işlemimiz:
Kullanıcılar > Kullanıcı özel alanları'na girerek Alan ekle diyoruz.
Alan kimliği-ID kısmı message_macrosda vermiş olduğum koddaki $user.Profile.custom_fields.xxx şu kısımdaki xxx yeridir. alan kimliğinde belirlediğimiz örn: pstbt yazısını xxx yerinede yazıyoruz.
Başlık: istediğiniz başlığı girebilirsiniz
Gösterim: Kullanıcı bilgileri
Alan türü: Tek satırlı metin kutusu
Genel seçenekler: Kullanıcı düzenleyebilir ve profil sayfasında görüntülenebiliri tıklıyoruz.
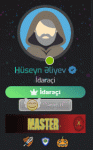
Sonuç üstde vermiş olduğum gibi arkaplanı kullanıcı istediği gibi haraketli/haraketsiz resimlerle süsleyebilir.
Not: Forumda önceden böyle bir konu paylaşılmışmı bilmiyorum ancak bilmeyen arkadaşlar için hazırladım.
Admin CP > Görünüm ve diller > Temalarınız > "Temanız" - Şablonlar > message_macros dosyasını açarak baştaki
PHP:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">
PHP:
<div class="postbit_background" style="background-image: url({$user.Profile.custom_fields.xxx});"></div>
CSS:
.postbit_background {
opacity: .25;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 268px;
background-position: center;
background-size: cover !important;
}
.postbit_background:before{
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-image: linear-gradient(to bottom, transparent, #222);
}Son işlemimiz:
Kullanıcılar > Kullanıcı özel alanları'na girerek Alan ekle diyoruz.
Alan kimliği-ID kısmı message_macrosda vermiş olduğum koddaki $user.Profile.custom_fields.xxx şu kısımdaki xxx yeridir. alan kimliğinde belirlediğimiz örn: pstbt yazısını xxx yerinede yazıyoruz.
Başlık: istediğiniz başlığı girebilirsiniz
Gösterim: Kullanıcı bilgileri
Alan türü: Tek satırlı metin kutusu
Genel seçenekler: Kullanıcı düzenleyebilir ve profil sayfasında görüntülenebiliri tıklıyoruz.
Sonuç üstde vermiş olduğum gibi arkaplanı kullanıcı istediği gibi haraketli/haraketsiz resimlerle süsleyebilir.
Not: Forumda önceden böyle bir konu paylaşılmışmı bilmiyorum ancak bilmeyen arkadaşlar için hazırladım.