Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Konu içindeki @ ile çağrıldığında renk
- Konbuyu başlatan Can35
- Başlangıç tarihi
Nasıl yapılır ? Konu içindeki @ ile çağrıldığında renk
Temanızın extra.less isimli şablonuna ekleyin;
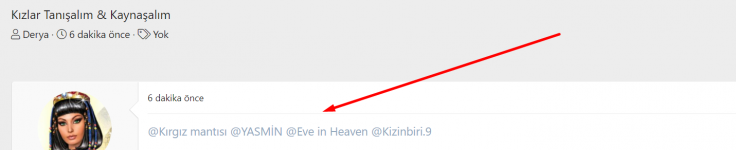
Görünüm;

CSS:
//--- [XGT] Konu ici kullanici adi vurgusu.
.bbWrapper [data-xf-init="member-tooltip"]
{
color: #f00; // Renk
font-weight: bold; // Kalın font
font-size: 18px; // Font boyutu
text-decoration: underline; // Alti cizik
//-- FA ikon ekle.
&:after
{
font-family: 'Font Awesome 5 Pro';
padding: 0px 2px;
content: "\f507"; // FA İkon unicode
}
}
//--- [XGT] Konu ici kullanici adi vurgusu.Görünüm;

Vermek istemiyorum hocam.Site adresi nedir
Sadece tema ayarları renk seçenekleri kısmından tam neresi bu gerekiyor
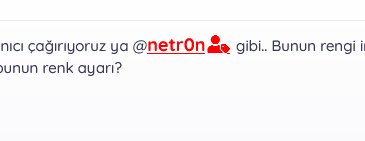
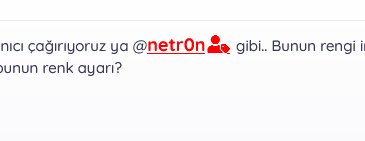
Merhaba ,Arkadaşlar konu içerisinde @ işaretiyle kullanıcı çağırıyoruz ya @netr0n gibi.. Bunun rengi inanılmaz soluk. tema renk paleti, renk seçeneklerinden bir türlü bulamadım. Yardımcı olur musunuz nerede bunun renk ayarı?
Bold yapma işinizi görür mü bilmiyorum.
extra.less'e ekleyin.
CSS:
.message-userContent a
{
color:#0e0588;
text-decoration:underline;
font-weight:bold;
}Merhaba ,
Bold yapma işinizi görür mü bilmiyorum.
extra.less'e ekleyin.
CSS:.message-userContent a { color:#0e0588; text-decoration:underline; font-weight:bold; }
Bir tık daha okunaklı. Underline istemediğim için kaldırdım. Color kısmını görmüyor onu nasıl göstereceğiz. Renk değişimi şart hocam. Yani verdiğiniz renk mavi ama color etkin olmuyor
- Katılım
- 4 Ara 2016
- Mesajlar
- 9,053
- Çözümler
- 1,033
Temanızın extra.less isimli şablonuna ekleyin;
Görünüm;

CSS:
//--- [XGT] Konu ici kullanici adi vurgusu.
.bbWrapper [data-xf-init="member-tooltip"]
{
color: #f00; // Renk
font-weight: bold; // Kalın font
font-size: 18px; // Font boyutu
text-decoration: underline; // Alti cizik
//-- FA ikon ekle.
&:after
{
font-family: 'Font Awesome 5 Pro';
padding: 0px 2px;
content: "\f507"; // FA İkon unicode
}
}
//--- [XGT] Konu ici kullanici adi vurgusu.Görünüm;

Rengi yemiyor hocam. Hala aynıTemanızın extra.less isimli şablonuna ekleyin;
CSS://--- [XGT] Konu ici kullanici adi vurgusu. .bbWrapper [data-xf-init="member-tooltip"] { color: #f00; // Renk font-weight: bold; // Kalın font font-size: 18px; // Font boyutu text-decoration: underline; // Alti cizik //-- FA ikon ekle. &:after { font-family: 'Font Awesome 5 Pro'; padding: 0px 2px; content: "\f507"; // FA İkon unicode } } //--- [XGT] Konu ici kullanici adi vurgusu.
Görünüm;
Ekli dosyayı görüntüle 18452
Buradaki değişmiş. Dün soluk ve kötüydü. Şu an kırmızı değil mavi ama güzel.Burada nasıl peki durum, sorun var mı?