Merhabalar arkadaşlar.Size bu konumda nasıl kolayca sitemize dark mode ekleriz onu göstereceğim.Sitenizde en son sürüm jquery olduğundan emin olun.
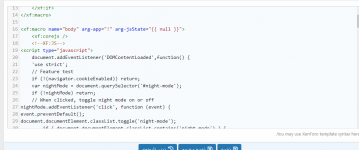
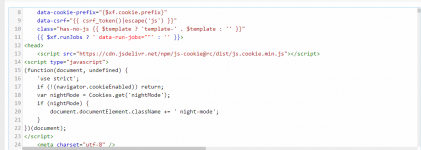
Aşağıda verdiğim kodu script tagi içinde veya js dosyası içerisinde dahil edin;
Şimdi bir attribute oluşturalım.Id si active-dark olacak.
Bu nesneye tıklayınca geçiş yapacak.Peki css de nasıl işlem uygulayacağız?
Aşağıda verdiğim kodu script tagi içinde veya js dosyası içerisinde dahil edin;
JavaScript:
//Değişkenimize localStorage atayalım
var darkMode = localStorage.getItem('darkModeStorage');
Değişken varsa
if (darkMode) {
//Html etiketine dark-mode classı ekle
$(document.documentElement).addClass('dark-mode');
}
$(function () {
//active-dark idli nesneye tıklayınca
$('#active-dark').on('click', function (e) {
//href devre dışı bırak sadece script
e.preventDefault();
//Htmlde dark-mode classı varsa yok et yoksa ekle
$(document.documentElement).toggleClass('dark-mode');
//Eğer htmlde dark-mode classı varsa
if ($(document.documentElement).hasClass('dark-mode')) {
//localStorage ile darkModeStorage itemi oluştur
localStorage.setItem('darkModeStorage', true);
//Yoksa
} else {
//darkModeStorage itemini sil
localStorage.removeItem('darkModeStorage');
}
});
});
HTML:
<a id="active-dark">Dark/Light</a>
CSS:
body {
background:#fff;
}
.dark-mode body {
background:#000;
}
Moderatör tarafında düzenlendi: