Türkiye'nin Forum Platformu!
Webmaster Forumu, Webmaster Forum olarak ta anılan iyi Forumlar, Gelişmiş yenilikçi tavrı stabil duruşu ile popüler kategorilerin bir araya gelerek oluşturduğu gerçek ve onaylı üyelerden oluşan bağımsız bir forum sitesidir.
 www.iyiforumlar.net
www.iyiforumlar.net
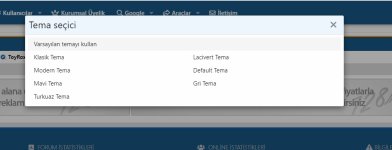
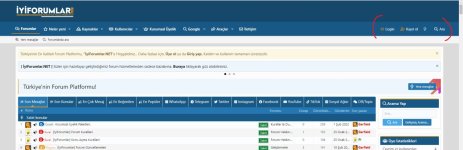
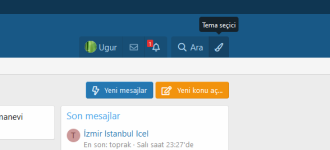
suankı mevcut temada sağ ust taraftakı buton grubunun ıcerısıne bir buton eklemek ıstıyorum, bu butona tıklayınca SS deki gibi tema secım ekranının acılmasını ıstıyorum ziyaretcıler ve kullanıcılar hızlı bir sekılde ıstedıgı temayı secerek gecısı yapabılsın dıye.
nasıl yapabılırım?
Not: yapmak ıstedıgım sey hızlı tema gecısı değil, hızlı tema seçici.