Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Eklenti isteği Hızlı tema değiştirici
- Konbuyu başlatan Garfield
- Başlangıç tarihi
Kullanıcı adını bilmediği yada bulamadığı bu eklentiyi istemektedir.

XF 2.1 Eklenti - Eklentisiz Gece-Gündüz Modu
Merhabalar, yaklaşık 2 yıl önce ücretsiz olarak yayınladığım temada kullandığım bir teknik, sanırım Türkiye de ilk kullanan kişiyim birkaç forumda tekniğin kullanıldığını gördüğüm için rehber tarzında bir içerik hazırlayayım dedim. Ne İşe Yarar...
 xenforo.gen.tr
xenforo.gen.tr

XF 2.1 Eklenti - Eklentisiz Gece-Gündüz Modu
Merhabalar, yaklaşık 2 yıl önce ücretsiz olarak yayınladığım temada kullandığım bir teknik, sanırım Türkiye de ilk kullanan kişiyim birkaç forumda tekniğin kullanıldığını gördüğüm için rehber tarzında bir içerik hazırlayayım dedim. Ne İşe Yarar...xenforo.gen.tr
2 temadan fazla tema varsa da işime yararmı yine?
Her şekilde işini görür2 temadan fazla tema varsa da işime yararmı yine?
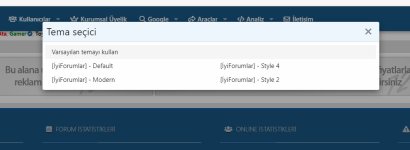
bildirim cubugunun yanında tema değiştirme butonu olsun, kullanıcı bu butona tıkladıgında karşısına SS deki ekran acılsın ve kullanıcı ıstedıgı temayı kendısı secerek değiştirsin + ziyaretçiler de
benım aradıgım sey bu aslında.
benım aradıgım sey bu aslında.
Ekli dosyalar
Bu daha kolay pc geçince atayımbildirim cubugunun yanında tema değiştirme butonu olsun, kullanıcı bu butona tıkladıgında karşısına SS deki ekran acılsın ve kullanıcı ıstedıgı temayı kendısı secerek değiştirsin + ziyaretçiler de
benım aradıgım sey bu aslında.
Direkt PAGE_CONTAINER şablonundan varsayılan tema değiştirme kodlarını alıp navigation kısmına mesela kullanıcı menüsüne eklerseniz yapabilirsiniz.
Örneğin UI.X'te ben öyle yaptım (daha doğrusu forumdaki tek tıkla tema değiştirme kodunu entegre ettim, siz de aynı mantıkla sol alttaki tema değiştiriciyi buraya taşıyabilir / kopyalayabilirsiniz).

Örneğin UI.X'te ben öyle yaptım (daha doğrusu forumdaki tek tıkla tema değiştirme kodunu entegre ettim, siz de aynı mantıkla sol alttaki tema değiştiriciyi buraya taşıyabilir / kopyalayabilirsiniz).

Merhaba tema değiştir kodların içinde {'style_id': satırını misc/style yapman yeterlidir.
örnek:
örnek:
HTML:
<a href="{{ link('misc/style', null, {'misc/style': 0, '_xfRedirect': $redirect, 't': csrf_token() }) }}
" class="p-navgroup-link p-navgroup-link--iconic" data-xf-init="tooltip" title="Dark Theme">
<i class="far fa-sun" aria-hidden="true"></i></a>Bu daha kolay pc geçince atayım
Direkt PAGE_CONTAINER şablonundan varsayılan tema değiştirme kodlarını alıp navigation kısmına mesela kullanıcı menüsüne eklerseniz yapabilirsiniz.
Örneğin UI.X'te ben öyle yaptım (daha doğrusu forumdaki tek tıkla tema değiştirme kodunu entegre ettim, siz de aynı mantıkla sol alttaki tema değiştiriciyi buraya taşıyabilir / kopyalayabilirsiniz).
Ekli dosyayı görüntüle 19193
Merhaba tema değiştir kodların içinde {'style_id': satırını misc/style yapman yeterlidir.
örnek:
HTML:<a href="{{ link('misc/style', null, {'misc/style': 0, '_xfRedirect': $redirect, 't': csrf_token() }) }} " class="p-navgroup-link p-navgroup-link--iconic" data-xf-init="tooltip" title="Dark Theme"> <i class="far fa-sun" aria-hidden="true"></i></a>
bahsettiğim sekılde sağ üst koseye tema değiştirici değilde tema seçici olarak ıkon eklemem ıcın hangi kodu nereye ne sekılde eklemem gereklı?