Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
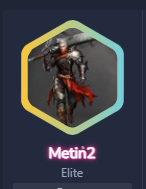
Nasıl yapılır ? Avatarların Şeklini Değiştirme
- Konbuyu başlatan xen99
- Başlangıç tarihi
aynı sorun oldu default temadada oldu hocam
css kodlarını kendinize göre düzenlemeniz gerekiyor.
Merhaba posbit a/border kullanıyor sanırım bunu ekleyin yönetici arkadaşın dediği yere
CSS:
.avatar {
display: block !important;
height: 46px !important;
width: 46px !important;
background: var(--main-front-color);
background: -webkit-linear-gradient(to right, #ffc837, var(--main-front-color));
background: linear-gradient(to right, #ffc837, var(--main-front-color));
-webkit-clip-path: polygon(45% 1.33975%, 46.5798% .60307%, 48.26352% .15192%, 50% 0%, 51.73648% .15192%, 53.4202% .60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146000000001% 23.57212%, 93.30127% 25%, 94.03794000000001% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794000000001% 73.42019999999999%, 93.30127% 75%, 92.30146000000001% 76.42788%, 91.06889% 77.66043999999999%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66043999999999%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.42019999999999%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%);
clip-path: polygon(45% 1.33975%, 46.5798% .60307%, 48.26352% .15192%, 50% 0%, 51.73648% .15192%, 53.4202% .60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146000000001% 23.57212%, 93.30127% 25%, 94.03794000000001% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794000000001% 73.42019999999999%, 93.30127% 75%, 92.30146000000001% 76.42788%, 91.06889% 77.66043999999999%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66043999999999%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.42019999999999%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%);
transition: all 1.5s ease;
background-position: 0px;
}
CSS:
.avatar {
-webkit-clip-path: polygon(45% 1.33975%, 46.5798% .60307%, 48.26352% .15192%, 50% 0%, 51.73648% .15192%, 53.4202% .60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146000000001% 23.57212%, 93.30127% 25%, 94.03794000000001% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794000000001% 73.42019999999999%, 93.30127% 75%, 92.30146000000001% 76.42788%, 91.06889% 77.66043999999999%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66043999999999%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.42019999999999%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%);
}Sadece bunu ekleyerek dene dostum. Atan arkadaşlar bir tema üzerinden copy, paste yapmış gereksiz kodlar bulunuyor içerisinde kaldırdım onları.
Teşekkürler bu kodu ekleyince olduCSS:.avatar { -webkit-clip-path: polygon(45% 1.33975%, 46.5798% .60307%, 48.26352% .15192%, 50% 0%, 51.73648% .15192%, 53.4202% .60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146000000001% 23.57212%, 93.30127% 25%, 94.03794000000001% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794000000001% 73.42019999999999%, 93.30127% 75%, 92.30146000000001% 76.42788%, 91.06889% 77.66043999999999%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66043999999999%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.42019999999999%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); }
Sadece bunu ekleyerek dene dostum. Atan arkadaşlar bir tema üzerinden copy, paste yapmış gereksiz kodlar bulunuyor içerisinde kaldırdım onları.
.avatar {
border-radius: 6px;
vertical-align: top;
overflow: hidden;
display: inline-flex;
align-items: center;
justify-content: center;
line-height: 1;
clip-path: polygon(50% 0, 95% 25%, 95% 75%, 50% 100%, 5% 75%, 5% 25%);
}
extra.less şablonunuza bu kodları ekliyerekte yapabilirsiniz
son olarak hocam kenarları bu şekilde nasıl yapabilirizCSS:.avatar { -webkit-clip-path: polygon(45% 1.33975%, 46.5798% .60307%, 48.26352% .15192%, 50% 0%, 51.73648% .15192%, 53.4202% .60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146000000001% 23.57212%, 93.30127% 25%, 94.03794000000001% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794000000001% 73.42019999999999%, 93.30127% 75%, 92.30146000000001% 76.42788%, 91.06889% 77.66043999999999%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66043999999999%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.42019999999999%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); }
Sadece bunu ekleyerek dene dostum. Atan arkadaşlar bir tema üzerinden copy, paste yapmış gereksiz kodlar bulunuyor içerisinde kaldırdım onları.