Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Avatar çerçevesini kırmızı veya yeşil yapmak
- Konbuyu başlatan fayzdak1ng
- Başlangıç tarihi
Nasıl yapılır ? Avatar çerçevesini kırmızı veya yeşil yapmak
message_macros altındaki bu kodu bulun
ve bu kod ile değiştirin
Kod:
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />ve bu kod ile değiştirin
Kod:
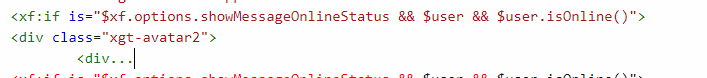
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />...Kullanıcı Grupları Avatar Çerçevesi - Eklenti , kullanici gruplarına renkli avatar çerçevesi tanımlamanızı sağlar
Bu eklenti, seçilen kullanıcı grubu çerçeve rengine göre bir avatar çerçevesi eklemenizi sağlar.
Bu eklenti, seçilen kullanıcı grubu çerçeve rengine göre bir avatar çerçevesi eklemenizi sağlar.
Buyrun : Online/Offline avatar indicator like instagramEkli dosyayı görüntüle 20293
resimde offline iken kırmızı bir üye var birde bunun yeşile çevrilmişi var. Ben aynısını nasıl yapabilirim üye forumda değilken çerçevesi kırmızı aktif olduğunda ise yeşil olmasını istiyorum
yardımcı olabilecek arkadaşlar var mı :/
message_macros altındaki bu kodu bulun
ve bu kod ile değiştirin
ardından extra.less 'e bu kodu ekleyin
Kod:
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />ve bu kod ile değiştirin
Kod:
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
</xf:if>ardından extra.less 'e bu kodu ekleyin
Kod:
.xgt-avatar{
display: block;
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%);
border-radius: 50%;
padding: 4px;
box-shadow: 0px 0px 10px 3px rgba(178, 34, 34, 0.38);
}
.xgt-avatar-border{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar{
padding: 2px;
}
.xgt-avatar-border{
border-width: 2px;
}
}
.xgt-avatar2{
display: block;
background: linear-gradient(to right, green, yellow);
border-radius: 50%;
padding: 4px;
box-shadow: 0px 0px 10px 3px rgba(4, 90, 15, 0.38);
}
.xgt-avatar-border2{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar2{
padding: 2px;
}
.xgt-avatar-border2{
border-width: 2px;
}
}o eklentinin forum kısmında .2.x için değişiklik yapılmış
Kod:
<xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="image" />
find and replace
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
</xf:if>